1. Site Configuration #
After copying the exampleSite folder, the site directory structure becomes as follows: |
|
|---|---|
| my-site/ | |
| ├── archetypes/ | |
| │ └── default.md | |
| ├── assets/ # Stores files processed by Hugo Pipes | |
| ├── config/ # Stores config files by Blowfish | |
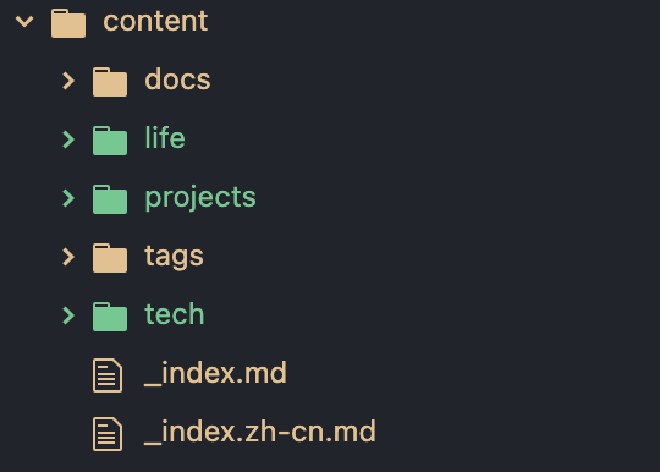
| ├── content/ # Stores markdown files as blog content | |
| ├── data/ # Stores data processed by Hugo | |
| ├── i18n/ | |
| ├── layouts/ # Stores layout files | |
| ├── static/ # Stores static files like images, CSS, and JS files | |
| ├── themes/ # Stores different themes | |
| └── hugo.toml <– site configuration |
Site configuration #
Compared to before, the config folder is added, which contains default configuration files:
config/_default/
├─ hugo.toml
├─ languages.en.toml
├─ markup.toml
├─ menus.en.toml
├─ module.toml
└─ params.toml
The site configuration is managed through the config/_default/hugo.toml file. The table below outlines all the settings that the Blowfish takes advantage of.
Note that the variable names provided in this table use dot notation to simplify the TOML data structure (ie. outputs.home refers to [outputs] home).
| Name | Default | Description | My Value |
|---|---|---|---|
| theme | “blowfish” | When using Hugo Modules this config value should be removed. For all other installation types, this must be set to blowfish for the theme to function. | |
| baseURL | Not set | The URL to the root of the website. | https://yuzhencode.github.io/ |
To make Blowfish more flexible, each site needs to create at least one language configuration file. By default, Blowfish provides an config/_default/languages.en.toml file for English support.
Global# #
| Name | Default | Description | My Value |
|---|---|---|---|
| title | “Blowfish” | The title of the website. This will be displayed in the site header and footer. | Yuzhen Blog |
Params# #
| Name | Default | Description | My Value |
|---|---|---|---|
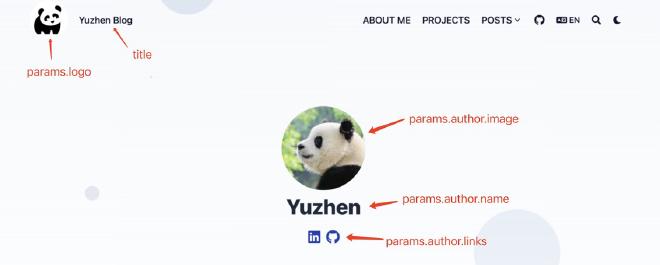
| params.logo | Not set | The relative path to the site logo file within the assets/ folder. The logo file should be provided at 2x resolution and supports any image dimensions. | img/your site logo.png |
| params.description | Not set | The website description. This will be used in the site metadata. |
Author# #
| Name | Default | Description | My Value |
|---|---|---|---|
| params.author.name | Not set | The author’s name. This will be displayed in article footers, and on the homepage when the profile layout is used. | Yuzhen |
| params.author.image | Not set | Path to the image file of the author. The image should be a 1:1 aspect ratio. The image can be placed in the site’s assets/ folder or can be external url. | img/author picture.jpeg |
| params.author.bio | Not set | A Markdown string containing the author’s bio. It will be displayed in article footers. | customisation |
| params.author.links | Not set | The links to display alongside the author’s details. The config file contains example links which can simply be uncommented to enable. The order that the links are displayed is determined by the order they appear in the array. Custom links can be added by providing corresponding SVG icon assets in assets/icons/. | customisation |

For more details, refer to the Blowfish official documentation.
2. Generate Favicons for Multiple Browsers and Platforms at Once #
Each platform has different icon design requirements, so the same image cannot be used everywhere. First, select your own icon image and then use the RealFaviconGenerator website to generate icons for different platforms.
You may need icons in the following formats:
apple-touch-icon.png (180x180)favicon-32x32.png (32x32)favicon-16x16.png (16x16)mstile-150x150.png (150x150)android-chrome-192x192.png (192x192)android-chrome-512x512.png (512x512)favicon.icobrowserconfig.xmlsite.webmanifest
Place the generated images and code in the /static directory of your blog’s root directory. You can preview the effect locally using hugo server. After deploying to GitHub Pages, it may take some time to take effect.

3. Setting up Menus #
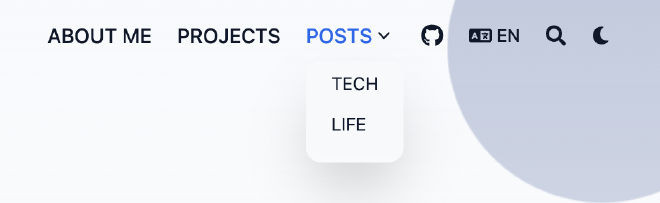
Blowfish provides two menus: the main menu is displayed in the site header, and the footer menu is displayed at the bottom of the page. The configuration files are located in menus.en.toml, and if using multilingual features, the file should be renamed according to the corresponding language code.
Example configuration: #
# config/_default/menus.toml
[[main]]
name = "ABOUT ME"
pageRef = "docs/about-me"
weight = 10
[[main]]
name = "PROJECTS"
pageRef = "projects"
weight = 20
[[main]]
name = "POSTS"
weight = 30
[[main]]
name = "TECH"
parent = "POSTS"
pageRef = "tech"
weight = 40
[[main]]
name = "LIFE"
parent = "POSTS"
pageRef = "life"
weight = 50
[[main]]
identifier = "github"
pre = "github"
url = "https://github.com/yuzhencode"
weight = 400
[[footer]]
name = "Tags"
pageRef = "tags"
weight = 10
[[footer]]
name = "Authors"
pageRef = "authors"
weight = 20


4. Theme Parameters #
Blowfish offers a variety of parameters to control the theme’s features. These parameters are located in the config/_default/params.toml file.
Global #
| Name | Default | Description |
|---|---|---|
colorScheme |
"blowfish" |
The theme colour scheme to use. Valid values are blowfish (default), avocado, fire, ocean, forest, princess, neon, bloody, terminal, marvel, noir, autumn, congo, andslate. Refer to the Colour Schemes section for more details. |
defaultAppearance |
"light" |
The default theme appearance, either light or dark. |
enableSearch |
false |
Whether site search is enabled. |
Header #
| Name | Default | Description |
|---|---|---|
header.layout |
"basic" |
Defines the header for the entire site, supported values are basic, fixed, fixed-fill, and fixed-fill-blur. |
Footer #
| Name | Default | Description |
|---|---|---|
footer.showMenu |
true |
Show/hide the footer menu |
footer.showScrollToTop |
true |
When set to true the scroll to top arrow is displayed. |
Homepage #
| Name | Default | Description |
|---|---|---|
homepage.layout |
"profile" |
The layout of the homepage. |
homepage.showRecent |
false |
Whether or not to display the recent articles list on the homepage. |
Article #
| Name | Default | Description |
|---|---|---|
article.showDate |
true |
Whether or not article dates are displayed. |
article.showLikes |
false |
Whether or not article likes are displayed. This requires firebase integrations to be enabled |
For more parameter details, please refer to the Blowfish configuration documentation.
5. Creating a New Blog Post #
From exampleSite we can see that Blowfish has given a template article, for a preview click link. Copy the exampleSite/content/guides/template folder to my-site/archetypes/ and rename it to ‘deault’, meanwhile you can change the template file according to your needs.
You can create a new blog post using the following command:
$hugo new tech/test
Content dir "yuzhenblog-source/yuzhen/content/tech/test" created
You might encounter errors related to multi-language settings when creating a folder. Removing the index.it.md and index.ja.md files should resolve the issue. For more discussion, see Hugo Issue 9204. If you have a better solution, please let me know, here is the error message.
panic: [BUG] no Page found for "yuzhenblog-source/yuzhen/content/tech/test/index.it.md"
goroutine 1 [running]:
github.com/gohugoio/hugo/create.(*contentBuilder).applyArcheType(0x140009d4a80, {0x14000d139d0, 0x65}, {0x1066a06e0, 0x14000ad9b40})
github.com/gohugoio/hugo/create/content.go:273 +0x2b8
github.com/gohugoio/hugo/create.(*contentBuilder).buildDir(0x140009d4a80)
github.com/gohugoio/hugo/create/content.go:179 +0x51c
github.com/gohugoio/hugo/create.NewContent.func1()
github.com/gohugoio/hugo/create/content.go:92 +0x268
github.com/gohugoio/hugo/create.NewContent(0x14000b608c0, {0x0, 0x0}, {0x16d33ba21, 0x9}, 0x0)
github.com/gohugoio/hugo/create/content.go:106 +0x480
github.com/gohugoio/hugo/commands.newNewCommand.func1({0x0?, 0x0?}, 0x0?, 0x140008ad040, {0x140009b0170, 0x0?, 0x0?})
github.com/gohugoio/hugo/commands/new.go:60 +0x160
github.com/gohugoio/hugo/commands.(*simpleCommand).Run(0x0?, {0x1066956a8?, 0x107ad9600?}, 0x0?, {0x140009b0170?, 0x141f8f4500000000?, 0x1400087f9f8?})
github.com/gohugoio/hugo/commands/commandeer.go:608 +0x48
github.com/bep/simplecobra.(*Commandeer).compile.func1(0x140005e5900?, {0x140009b0170?, 0x4?, 0x10483e075?})
github.com/bep/simplecobra@v0.4.0/simplecobra.go:113 +0x54
github.com/spf13/cobra.(*Command).execute(0x1400098b208, {0x140009b0130, 0x1, 0x1})
github.com/spf13/cobra@v1.8.0/command.go:983 +0x840
github.com/spf13/cobra.(*Command).ExecuteC(0x14000537508)
github.com/spf13/cobra@v1.8.0/command.go:1115 +0x344
github.com/spf13/cobra.(*Command).ExecuteContextC(...)
github.com/spf13/cobra@v1.8.0/command.go:1048
github.com/bep/simplecobra.(*Exec).Execute(0x14000376cc0, {0x1066956a8?, 0x107ad9600?}, {0x14000333a80?, 0x106226f80?, 0x102b10a9c?})
github.com/bep/simplecobra@v0.4.0/simplecobra.go:155 +0xb4
github.com/gohugoio/hugo/commands.Execute({0x1400011a490, 0x2, 0x2})
github.com/gohugoio/hugo/commands/commandeer.go:67 +0x284
main.main()
github.com/gohugoio/hugo/main.go:25 +0x70
A website with a personal touch has been created, and the next post will explain how to publish a blog using GitHub Pages!

